워드프레스를 처음 쓰기 시작하면 모든 것이 어렵다. 네이버 블로그는 정해진 포맷과 유형 속에서 간단하게 바로바로 글을 쓰고 이미지를 올리고 업로드가 된다.
하지만 워드프레스는 어마어마한 자유도 만큼 어마어마한 고민과 연구가 필요하다.
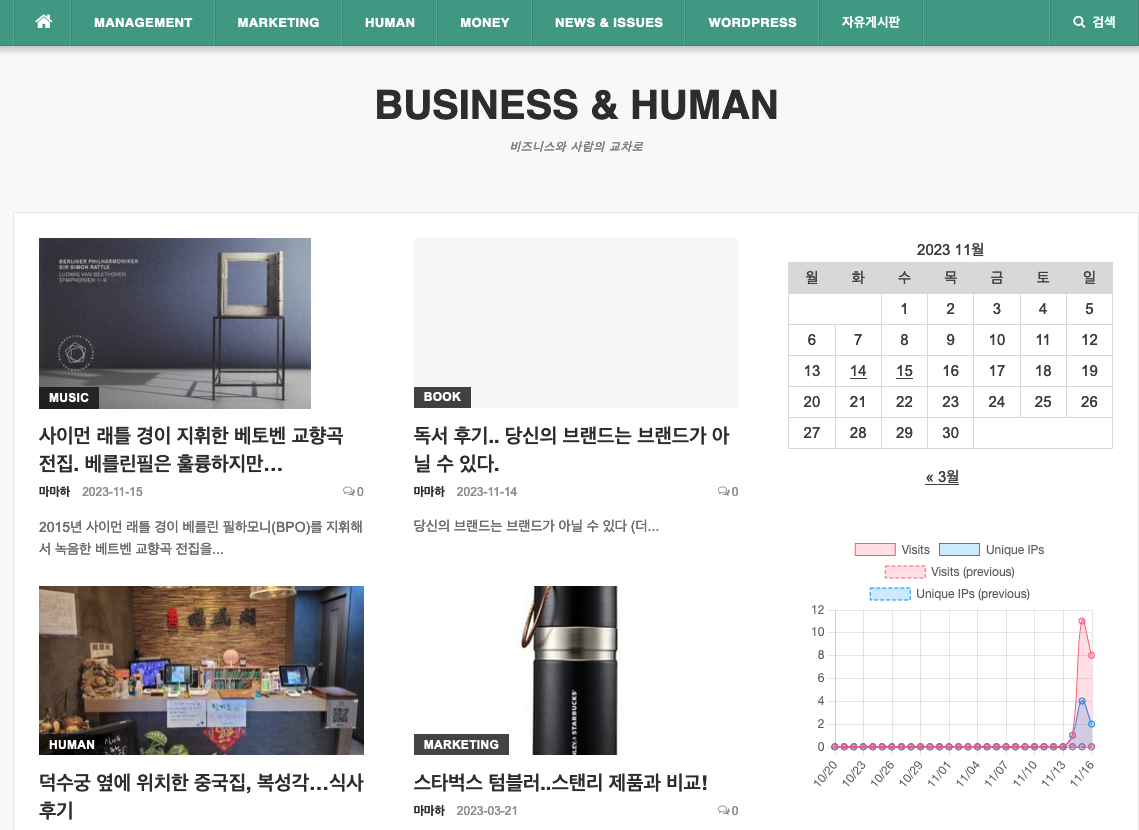
처음 워드프레스를 이용해서 블로그를 만들었더니, 첫 페이지에 썸네일이 보이지 않았다. 마치 아래 그림과 같았다.

오른쪽 위에 있는 포스트에는 썸네일 이미지가 안보인다. 이번 포스트를 위해 일부러 썸네일을 제거했다.
처음에는 모든 포스트의 썸네일이 보이지 않아서 무척 당황했다. 아무래도 이미지가 있는 블로그와 없는 블로그는 큰 차이가 나기 때문이다. 특히 더 많은 사람들에게 내가 쓴 글과 블로그를 보이기 위해서는 이미지가 절대적으로 중요하다.
워드프레스 관련된 네이버 블로그나 다음 등을 찾아봤으나, 마땅한 글이 없어서 무척 힘들었다. 구글에서 영문으로 찾으면 더 많이 찾을 수 있겠지만, 정확한 용어를 찾지 못해 정확한 대답을 얻지 못했다.
포스팅을 위해 글을 쓰면서, 여기저기 코너들을 활성화하거나 하나하나 입력하고 변경해 봤다.
그러다 드디어 찾았다.
글을 쓴 후, 아래쪽으로 조금만 내려가면 다음과 같은 ‘특성 이미지’라는 항목이 나온다.

특성이미지 설정하기를 클릭한 후, 원하는 이미지를 설정하면 바로 그 이미지가 썸네일 이미지가 되는 것이다. 네이버 블로그 기준으로 말하자면, 일종의 대표 이미지를 선정하는 것과 같은 이치이다. 다만 용어가 달라서 그 동안 찾지 못한 것이다.
특성이미지 설정하기를 작동하기 위해서는, 우선 ‘미디어 추가’를 통해 원하는 이미지가 들어가 있어야 한다. 글을 쓰면서 이미지를 카피 & 페이스트 형식으로 붙인 경우에는 특성이미지로 등록이 안된다. 꼭 먼저 미디어 추가를 통해 이미지를 올려놓자.
특성이미지를 설정하고 난 후에는, 첫 화면에 다음과 같이 썸네일이 보여진다.

정말 간단한 방법이었는데, 이것을 몰라서 몇 달동안 혼자 끙끙거리면서 고생했다. 워드프레스의 매력이 하나하나 알아가는 것이라고 누군가는 말했다. 하지만 모든 사람이 다 그런 것은 아니다.
아무튼, 워드프레스에서 썸네일 문제가 사라지니 앓던 이가 빠진 것처럼 속이 시원하다 ^^